Changements concernant les articles : La catégorie « science des couleurs » commencée sur ce site sera poursuivie sur le site ledlaire.fr où vous trouverez, notamment, un glossaire de la couleur. Les recherches que j'ai effectuées jusqu'à présent sont extrêmement...

La synthèse du Orange, Vert, Violet
Changements concernant les articles :
La catégorie « science des couleurs » commencée sur ce site sera poursuivie sur le site ledlaire.fr où vous trouverez, notamment, un glossaire de la couleur. Les recherches que j’ai effectuées jusqu’à présent sont extrêmement vastes et me montrent la polysémie des mots et l’immensité de l’histoire des idées qui concernent la couleur. Fidèle à mon travail d’étalonneur, il s’agira parfois de traiter du signal vidéo (ou de l’histoire de la couleur au cinéma) et du modèle moderne de la couleur. Mais j’aimerais aussi explorer d’autres savoirs, parfois acquis et conservés par tradition, pour mettre au clair notre manière d’en parler.
Les articles publiés sur scopeoclock.fr demeureront mais seront orientés technique et utilisation des outils comme la plupart d’entre eux à ce jour.
Merci de votre compréhension.
Charles Ledlaire.
L’autochrome des frères Lumière
Il y a peu, je me suis pris l’âme d’un touriste et suis allé à Lyon sur le lieu où a été tourné le premier film tourné au cinématographe : La Sortie des Usines des frères Lumière. Puis je suis allé visiter l’Institut Lumière, rue du 1er film, où j’ai visité le musée de leurs inventions. Il y avait le cinématographe, évidemment. Mais aussi l’autochrome, le premier dispositif de photographie couleur produit en masse pour le grand public. Les plaques autochromes étaient en verre, la prise était faite sur la plaque elle-même, puis le développement et le tirage étaient confondus car le résultat final se trouvait sur cette même plaque de verre. Le dispositif utilisait de la fécule de pomme de terre, on trouve également la mention du sous-chlorure d’argent, mais ce qui m’a frappé est le ternaire des couleurs : Orange, Vert, Violet. (Je n’évoquerai que brièvement le développement ou autres spécificités du dispositif dans cet article, seul le choix des trois couleurs évoquées seront étudiées)
J’ai donc acheté un livre pour en savoir plus. Les principales références que j’évoquerai seront tirées du livre La Photographie des Couleurs et les Plaques Autochromes d’Auguste Lumière disponible à la boutique de l’Institut Lumière à Lyon. Petit livret de 50 pages qui décrit le dispositif. (il y a un livre du même nom disponible sur le site archive.org, mais il n’y est pas écrit exactement la même chose et aucune figure n’est présente)
1. Un Brin d’Histoire
L’autochrome a été breveté en 1903 et mis sur le marché en 1907. Bien que les travaux de James Clerk Maxwell sur l’électromagnétisme ont été publié en 1864 (la synthèse RVB était donc déjà connue), les frères Lumières se basent sur les pratiques usuelles en peinture pour définir l’utilisation de la triade Orange, Vert, Violet pour la synthèse de l’autochrome. Pour mettre au point leur dispositif, les frères Lumières se sont basés sur d’autres travaux effectués avant eux comme « le piège à radiations » de M. Max de Nansouty par la superposition de couches d’émulsion sensibles à des longueurs d’ondes différentes.
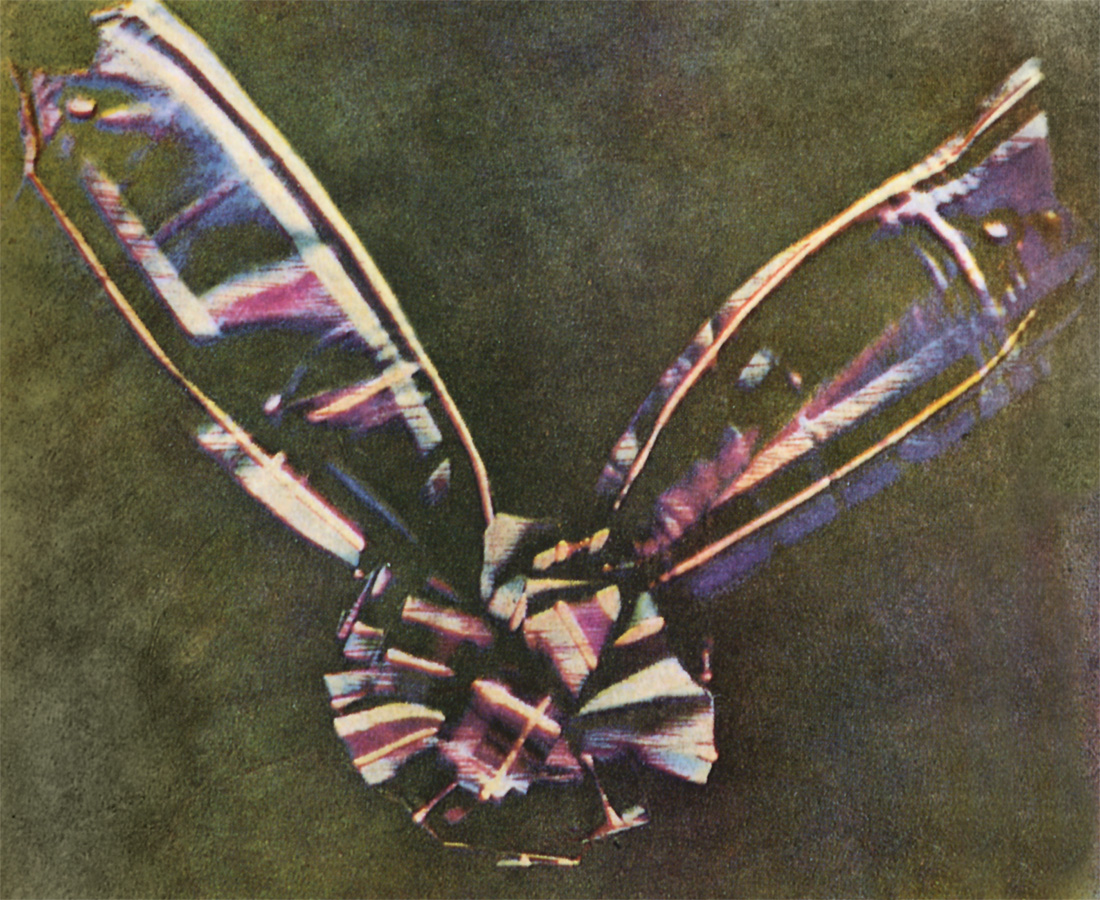
Maxwell avait suggéré sa méthode de synthèse du rouge, vert, bleu en 1855. La première photo couleur qui se basait sur ses travaux a été faite par Thomas Sutton en 1961 : Tartan Ribbon, sous la supervision de Maxwell. Malheureusement, certaines couleurs ne sont pas apparues, ce qui ne permet pas de se figurer le sujet capturé. Il sera majoritaire ensuite, surtout quand le CIE LAB utilisera le modèle scientifique des tables d’Oswald et de Munsell qui se basent sur la théorie de Maxwell et, notamment, son diagramme.

A partir de 1935, le Kodachrome remplacera progressivement l’autochrome qui permet d’obtenir des couleurs bien plus vives et un point blanc plus neutre. La durabilité du Kodachrome lui vaudra aussi de supplanter la concurrence comme l’Afgacolor. Avant son support film de 1936, Afgacolor utilisait une technique similaire à l’autochrome sur plaque avec un film inversible (1932 pour ce procédé).
Ci-dessous, quelques autochromes pour voir le rendu de ce type de photographie couleur.
Katherine Stieglitz, Alfred Stieglitz (≈1910)
Un brigadier des Chasseurs d’Afrique (1er Régiment) et son cheval, Bataille de la Marne, Jules Gervais-Courtellemont (1914)
Reproduction de l’autochrome dans un journal (numérisation du journal)
Reims sous les bombes allemandes, une fillette dans la rue, Fernand Cuville (1917)
Femme dans le village vosgien de Vexaincourt, Julien Gérardin (non daté)
Tranchée de première ligne : groupe de poilus devant l’entrée d’un abri, Pierre-Joseph-Paul Castelnau (1917)
The Pond – Moonlight, Edward Steichen (1904)
2. Le procédé et choix des couleurs
Comme précisé plus haut, l’autochrome utilisait des grains de fécule de pomme de terre. Ceux-ci étaient teintés pour permettre le rendu de la couleur. Sur les clichés avec une bonne définition numérique présentés ci-dessus, il est possible de distinguer les grains oranges, verts et violets. Les frères Lumières précisent dans leur livret qu’ils avaient besoin de fécules de 10 à 15 millième de millimètre de diamètre pour permettre un meilleur rendu. Le ratio courant des photographies de l’époque étaient de 13*18 (ratio proche du 1,37 académique du cinéma, par contre la taille n’est pas précisée) pour 140 millions de grains colorés sur la surface. L’espace entre les grains n’est pas précisé non plus, mais il y en aurait de 6000 à 7000 par millimètre carré. Avec les données ci-dessus, on peut estimer la taille d’une plaque à un peu plus de 12,02cm*16,64cm ou 12,98cm*17,97cm. Ce qui me semble correspondre à ce que j’ai vu à l’institut lumière. (après recherche approfondie, il s’avère que les plaques de verre considérée font bien 13*18cm, ce n’est juste pas précisé sur les boîtes… Mais comme mon calcul pour une densité de 6000 grains/mm^2 est assez proche, je vous laisse le résultat 🙂)
Pour les couleurs,, je cite :
« Toutes les couleurs, quelles qu’elles soient, peuvent être considérées comme résultant du mélange de trois couleurs élémentaires, convenablement choisies :
Le rouge, le jaune, le bleu.
Si l’on mélange le rouge et le jaune, on obtient l’orangé ; le jaune et le bleu produisent le vert, enfin le rouge et le bleu donnent le violet. On conçoit donc que le mélange en proportions convenables de ces trois éléments puisse produire l’infinie variété des couleurs. » (chapitre 1, troisième partie, page 6 du livret)
En faisant l’hypothèse ad hoc une pureté à 100% et une répartition équidistante des points sur la roue colorimétrique, on peut estimer les couleurs ci-dessous :
images capturées du site Color.Adobe
(NB : Philipp Otto Runge avait déjà proposé un modèle de répartition les couleurs dans une sphère en 1810. Utiliser une roue chromatique, même contemporaine, pour se représenter les couleurs de l’autochrome me semble donc pertinent.)
L’utilisation du rouge, jaune, bleu pour le mélange des couleurs est un principe surtout utilisé en peinture. Le débat de savoir si c’est bien ou pas bien n’est pas le sujet ici, mais je l’évoquerai certainement dans un prochain article. Ainsi les frères Lumières se basent sur le mélange de ces trois couleurs. De plus, à l’époque, seul le tirage par inversion des couleurs donnait un résultat satisfaisant (l’équivalent de la chimie C-41 de Kodak qu’on utilise encore aujourd’hui pour la photographie argentique), ils ont choisi les couleurs complémentaires au ternaire rouge, jaune, bleu : vert, violet, orange (on notera que le bleu est très proche du turquoise d’où la complémentaire orange, le jaune tire légèrement vers le vert pour coïncider avec le violet, et le rouge tire vers le magenta pour que la complémentaire soit un vert un peu cyan).
Les frères Lumière se sont inspirés de la méthode de soustraction de couleur de Cros et Ducos du Hauron et du procédé des écrans polychromes proposé par Ducos du Hauron seul cette fois afin de générer l’image finale. Ainsi, l’image passe par un négatif avant d’être développé en positif. Si je tente une synthèse, soustractive donc, sur un logiciel avec ces trois couleurs puis un inversement, voici ce que j’obtiens :
Suite à ces manipulations, nous ne retrouvons pas les couleurs rouge, jaune, bleu. Soit mon logiciel a fait une mauvaise inversion, et ce sur plusieurs ordinateurs différents, en repartant de zéro à chaque fois. Soit il y a une mauvaise connaissance de la répartition des couleurs dans le spectre lumineux puisque, par inversion, nous ne retrouvons pas les couleurs primaires annoncées. Ceci peut expliquer, outre l’effet du temps avant numérisation, la sensation de couleurs ternes en comparaison avec le Kodachrome qui utilisait le cyan, le magenta, et le jaune.
3. Conclusion
Les frères Lumière n’ont pas seulement bouleversé l’écriture du mouvement, ils ont aussi changé le paysage de la photographie en mettant à disposition du public un procédé simple pour produire des photographies couleur. Pour mettre ce dispositif au point, ils sont partis du principe que les trois couleurs complémentaires du rouge, jaune, bleu étaient le vert, violet, orange. Et il y avait un résultat malgré l’erreur de ce choix ! Erreur prouvée par la théorie de l’Electromagnétisme de James Clerk Maxwell, qui a éprouvé bien des supplices, a résisté aux deux relativités d’Einstein et au formalisme quantique de la physique (et donc au débat onde-corpuscule). L’autochrome a dominé le marché de la photographie couleur pendant de nombreuses années avant l’arrivée du mastodonte Kodak vers les années 30 et a perduré jusqu’aux années 2000.
La question que je me pose à présent est : est-il réellement nécessaire d’aligner du rouge-vert-bleu, ou du jaune-cyan-magenta pour obtenir du blanc avec des spots ? Il me semble très probable que le mélange de 3 couleurs, quelque soit leur place sur la roue colorimétrique tant que chaque tonalité soit espacé d’un même angle (soit une séparation de 120º), alors nous pourrions obtenir un blanc neutre. Ce blanc pourrait avoir une intensité moindre, mais ce serait un blanc quand même.
Je vous laisse en suspend et reviendrai sur des histoires de couleurs un jour prochain.
Cinématographiquement…

D’autres Articles
Vocabulaire des couleurs : tonalité, pureté, intensité
La synthèse du Orange, Vert, Violet
Changements concernant les articles : La catégorie « science des couleurs » commencée sur ce site sera poursuivie sur le site ledlaire.fr où vous trouverez, notamment, un glossaire de la couleur. Les recherches que j'ai effectuées jusqu'à présent sont extrêmement...



































Commentaires récents